BHM Tableau DB
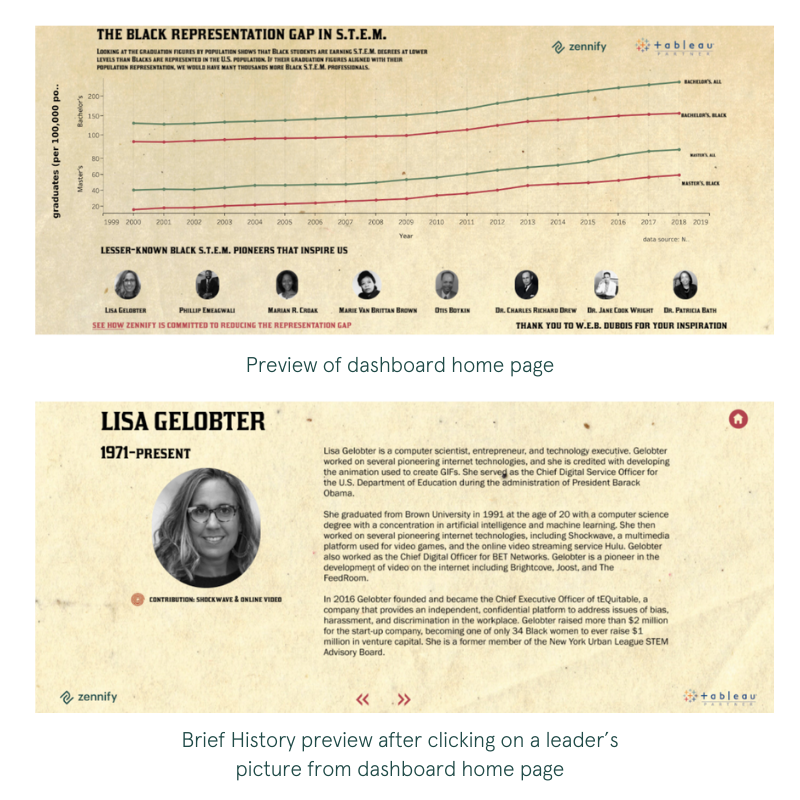
In celebration of Black History Month, we at Zennify set out to honor people of color in a creative way. More specifically, we hoped to shine a light on those who played a vital role in laying the foundation for the technology industry that stands before us today.
With this goal in mind, we conceptualized a dashboard that displays alternate means of exploring data while simultaneously paying homage to those who paved the way.
The idea behind this dashboard was not only to present thought-provoking data points, but to educate the audience as well. A brief look into the history of each leader represented on the dashboard provides viewers with an understanding of their impact on the tech industry.